Windows 환경에서 Stable Diffusion Web UI 설치 가이드 - 초보자를 위한 자세한 설명과 Git 설치 방법 포함
목차
안녕하세요 여러분! 오늘은 Windows 환경에서 Stable Diffusion Web UI를 설치하는 방법과 함께 Git 설치 방법에 대해 초보자들이 이해하기 쉽게 설명해 드리려 합니다. 그럼 지금부터 설치 가이드를 시작해봅시다!

1. Git 설치 방법 (Windows)

먼저 Git을 설치해야 합니다. Git은 소스 코드 버전 관리를 쉽게 할 수 있는 도구입니다. 아래 단계를 따라 Git을 설치해 봅시다.
- Git 공식 웹사이트 접속: 웹 브라우저에서 Git 공식 웹사이트에 접속합니다.
- 다운로드: 화면에 표시된 'Windows' 다운로드 버튼을 클릭하여 Git 설치 파일을 다운로드 받습니다.
- 설치 파일 실행: 다운로드 받은 설치 파일을 실행하여 Git을 설치합니다. 설치 과정에서 기본 옵션을 선택해도 괜찮습니다.
- 설치 확인: 설치가 완료된 후, 명령 프롬프트에서 git --version 명령어를 입력하여 정상적으로 설치되었는지 확인합니다.
2. GitHub 계정 생성 및 로그인
GitHub에 가입하고 로그인해야 합니다. 아래 단계를 따라 GitHub 계정을 생성하고 로그인해 봅시다.
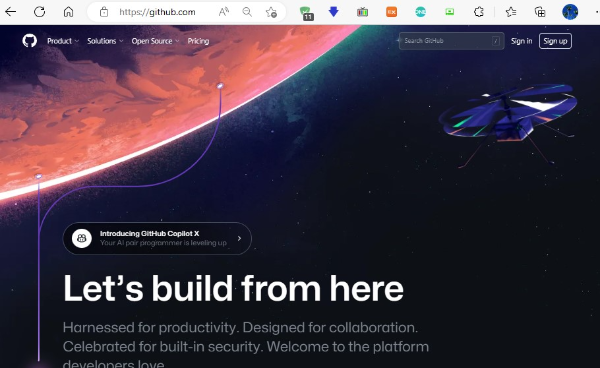
- GitHub 웹사이트 접속: 웹 브라우저에서 GitHub 공식 웹사이트에 접속합니다.
- 회원 가입: 'Sign up' 버튼을 클릭한 후, 회원 가입 양식을 작성하여 계정을 생성합니다.
- 로그인: 'Sign in' 버튼을 클릭하여 생성한 계정으로 로그인합니다.
3. Stable Diffusion Web UI 프로젝트 Fork하기
Stable Diffusion Web UI 프로젝트를 설치하려면 먼저 GitHub에서 해당 프로젝트를 Fork해야 합니다. 아래 단계를 따라 프로젝트를 Fork해 봅시다.

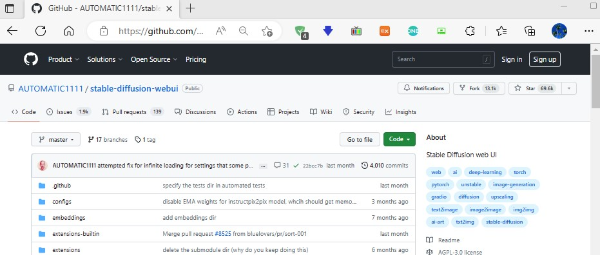
- 프로젝트 페이지 이동: Stable Diffusion Web UI GitHub 프로젝트 페이지에 접속합니다.
- 'Fork' 버튼 클릭: 프로젝트 페이지의 오른쪽 상단에 위치한 'Fork' 버튼을 클릭하여 프로젝트를 본인의 계정에 복사합니다. 복사 과정이 완료되면 자동으로 본인의 계정에 있는 Fork된 프로젝트 페이지로 이동합니다.
4. 프로젝트 다운로드 (Clone)
Fork된 프로젝트를 로컬 컴퓨터로 다운로드 받아야 합니다. 이 과정을 Clone이라고 합니다. 아래 단계를 따라 프로젝트를 Clone해 봅시다.
- 명령 프롬프트 실행: 컴퓨터에서 명령 프롬프트를 실행합니다.
- 저장 위치로 이동: 프로젝트를 저장할 폴더로 이동합니다. cd [저장할 폴더 경로] 명령어를 사용하여 이동할 수 있습니다.
- 프로젝트 Clone: git clone [Fork된 프로젝트 주소] 명령어를 입력하여 프로젝트를 다운로드 받습니다. 예시: git clone https://github.com/AUTOMATIC1111/stable-diffusion-web-ui.git
5. Node.js 설치 (Windows)
Stable Diffusion Web UI를 실행하려면 Node.js가 설치되어 있어야 합니다. 아래 단계를 따라 Node.js를 설치해 봅시다.
- Node.js 공식 웹사이트 접속: 웹 브라우저에서 Node.js 공식 웹사이트에 접속합니다.
- 다운로드: 화면에 표시된 'LTS' 버전의 다운로드 버튼을 클릭하여 Node.js 설치 파일을 다운로드 받습니다.
- 설치 파일 실행: 다운로드 받은 설치 파일을 실행하여 Node.js를 설치합니다. 설치 과정에서 기본 옵션을 선택해도 괜찮습니다.
- 설치 확인: 설치가 완료된 후, 명령 프롬프트에서 node -v 명령어를 입력하여 정상적으로 설치되었는지 확인합니다.
6. Stable Diffusion Web UI 설치 및 실행

프로젝트를 다운로드한 후, 필요한 패키지를 설치하고 실행해야 합니다. 아래 단계를 따라 설치 및 실행해 봅시다.
- 프로젝트 폴더로 이동: 명령 프롬프트에서 다운로드 받은 프로젝트 폴더로 이동합니다. cd stable-diffusion-web-ui 명령어를 사용하여 이동할 수 있습니다.
- 패키지 설치: npm install 명령어를 입력하여 필요한 패키지를 설치합니다.
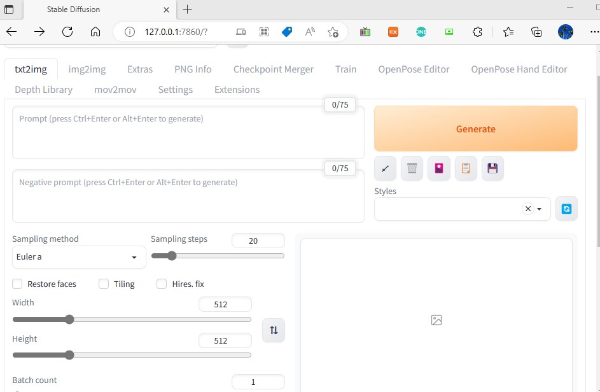
- 실행: npm start 명령어를 입력하여 Stable Diffusion Web UI를 실행합니다. 4. 브라우저에서 접속: 웹 브라우저에서 http://127.0.0.1:7860/에 접속하여 Stable Diffusion Web UI를 사용합니다.
7. 결론
이 글에서는 Windows 환경에서 Stable Diffusion Web UI를 설치하는 방법과 함께 Git과 Node.js 설치 방법을 알아보았습니다. 이제 여러분도 직접 웹 브라우저에서 Stable Diffusion의 기능을 쉽게 이용할 수 있습니다. 이 글이 초보자들에게 도움이 되었기를 바랍니다.
만약 여러분이 Stable Diffusion Web UI를 사용하면서 추가 기능이나 개선사항을 원한다면, 프로젝트의 GitHub 페이지에서 Issue를 생성하여 제안할 수 있습니다. 오픈 소스 프로젝트에 기여하는 것은 개발자 커뮤니티를 더욱 발전시키는 데 도움이 됩니다.
그럼 여러분, Stable Diffusion Web UI를 즐겁게 사용하시고 다양한 AI 그림을 만들어 보세요! 다음 글에서 뵙겠습니다. 감사합니다!


